
Pourquoi et comment créer une campagne publicitaire ? Créer une campagne publicitaire revient à créer une stratégie marketing visant à promouvoir un produit, un service
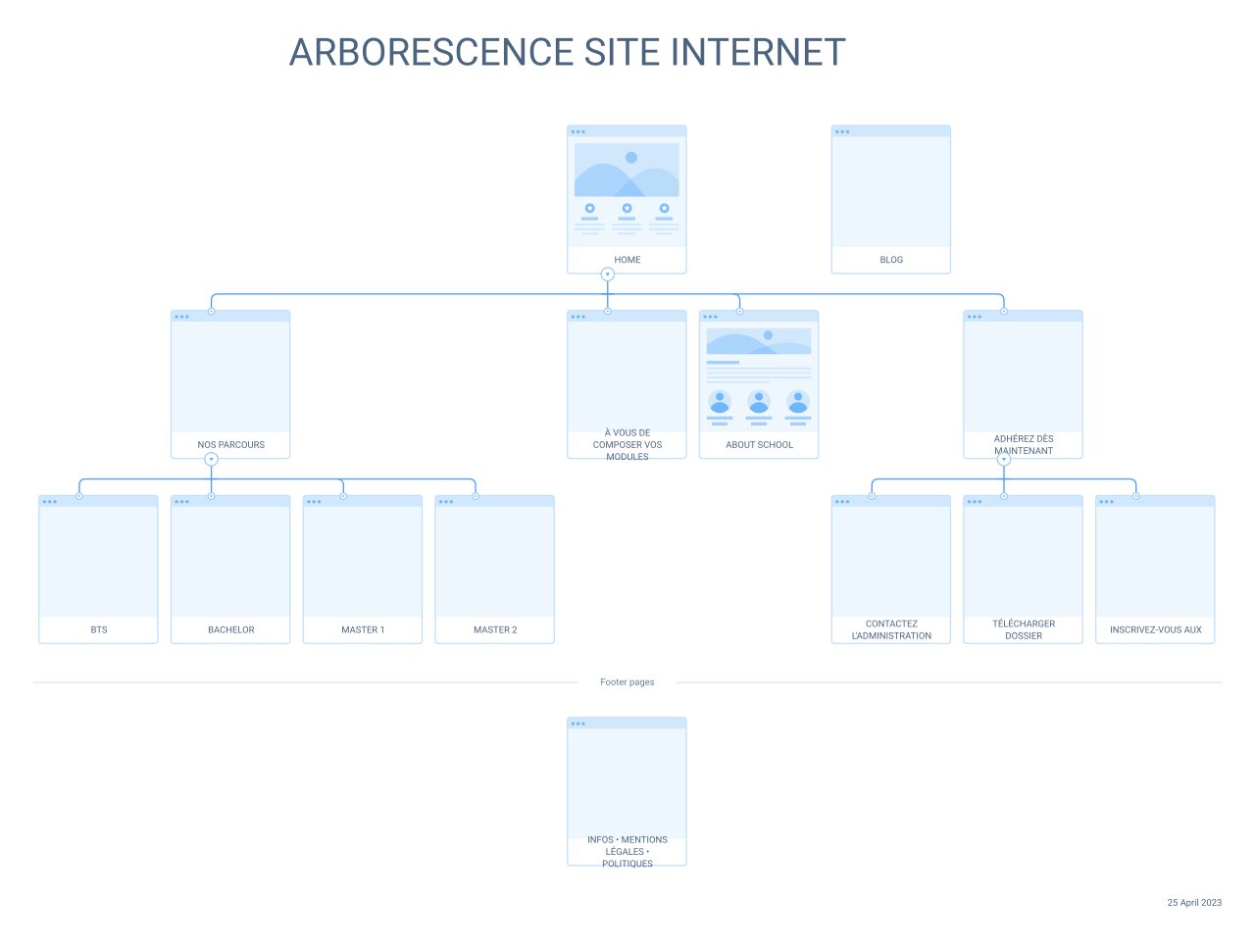
Plongez-vous dans l’univers du web et imaginez un voyageur cherchant sa route dans une ville méconnue. Sans plan ni hiérarchie claire, il se perdrait. Votre site internet, c’est cette ville, et l’arborescence en est le plan essentiel !
Chaque élément, chaque page, chaque ligne de texte représente une étape clé pour votre visiteur. Une organisation pertinente de votre contenu assure non seulement une meilleure navigation, mais booste également votre visibilité sur Google.
Alors, comment travailler ce squelette de manière optimale ? Comment organiser et hiérarchiser chaque information pour faciliter la quête de votre internaute ?
Dans cet article, nous allons partager des conseils simples, des exemples concrets, et les outils incontournables pour construire une architecture web performante.
Car concevoir son site sans une arborescence bien pensée, c’est comme construire une maison sans fondations solides.

Lorsque vous créez un site web, il est crucial de comprendre l’objectif que vous souhaitez atteindre. Cela vous permettra de créer une arborescence de site web qui répondra aux besoins de vos utilisateurs et de votre entreprise.
Avant de commencer à concevoir votre arborescence, il est donc important de définir clairement l’objectif de votre site web. entreprise.
Pour identifier les besoins des utilisateurs, vous pouvez effectuer des études de marché et des sondages pour comprendre les attentes de votre public cible. Vous pouvez également analyser les sites web de vos concurrents pour voir comment ils ont organisé leur contenu et identifier les lacunes que vous seriez capable de combler.
En fonction de votre objectif et des besoins de vos utilisateurs, vous devrez adapter votre arborescence de site web pour répondre à ces besoins.
Par exemple, si vous souhaitez vendre des produits en ligne, votre arborescence devrait être axée sur les catégories de produits et les pages de produits individuelles.
Si vous voulez fournir des informations sur une entreprise, vous seriez capable d’organiser votre arborescence de site web en fonction des services proposés.
En comprenant réellement l’objectif de votre site web et les besoins de vos utilisateurs, vous pouvez créer une arborescence qui répondra à ces besoins et aidera à atteindre votre objectif.
Voici quelques exemples d’objectifs de site web et d’arborescences adaptées :
L’arborescence en ligne devrait être organisée en catégories de produits et en pages de produits individuelles pour faciliter la navigation des utilisateurs.
L’arborescence du site web devrait être organisée en fonction des services proposés par l’entreprise, avec des pages individuelles pour chaque service.
L’arborescence devrait être organisée compte tenu des programmes et des initiatives proposées par l’organisation, avec des pages individuelles pour chaque programme.
Lors de la création de l’arborescence de votre site web, il est important de garder en tête que la simplicité et la facilité de navigation pour les utilisateurs doivent être la priorité absolue.
En effet, une arborescence de site web trop complexe et difficile à comprendre pour les visiteurs peut avoir un impact négatif sur leur expérience utilisateur et les inciter à quitter votre site web rapidement.

Pour éviter cette erreur, il est recommandé de structurer votre arborescence en ligne de manière logique et intuitive. Utilisez des termes simples et compréhensibles pour les catégories principales et les sous-catégories, et évitez de créer des niveaux d’arborescence trop profonds.
En effet, un utilisateur ne doit jamais avoir à naviguer plus de trois ou quatre niveaux de profondeur pour trouver l’information qu’il recherche.
Il est important de comprendre les besoins et attentes de vos utilisateurs avant de créer l’arborescence de votre site web. Effectuez une analyse approfondie de vos utilisateurs cibles, de leurs besoins et de leurs attentes en termes de navigation sur un site web.
Utilisez ces informations pour créer une arborescence de site web qui correspond à leurs besoins, en les guidant efficacement vers les pages pertinentes.
Il est également crucial de prendre en compte l’optimisation pour les moteurs de recherche lors de la création de l’arborescence de votre site web.
Une arborescence en ligne bien structurée peut aider les moteurs de recherche à comprendre la structure de votre site web et à indexer plus facilement vos pages.
Cela peut aider à améliorer le classement de votre site web dans les résultats de recherche et à attirer plus de trafic organique.
Conseils pour éviter ces erreurs et créer une arborescence de site web claire et efficace :
Analysez les besoins et les attentes de vos utilisateurs cibles avant de créer votre arborescence en ligne.
Utilisez de simples termes compréhensibles pour les catégories principales et les sous-catégories.
Évitez de créer des niveaux d’arborescence trop profonds.
Utilisez des outils d’analyse pour suivre la navigation de vos utilisateurs et identifier les problèmes éventuels.
Tenez compte de l’optimisation pour les moteurs de recherche en créant une structure de navigation logique et facilement compréhensible.

L’optimisation de l’arborescence de votre site web pour le référencement naturel est essentielle pour permettre aux moteurs de recherche de comprendre la structure de votre site web et de mieux indexer vos pages.
Une arborescence de site bien optimisée peut considérablement améliorer la visibilité et la lisibilité de votre site dans les résultats de recherche, augmentant ainsi le trafic organique et potentiellement les conversions.
Pour optimiser l’arborescence de votre site web, il est important de sélectionner des mots-clés pertinents et de les intégrer stratégiquement dans les noms de vos pages et dans les URL.
Cela permettra aux moteurs de recherche de mieux comprendre le contenu de vos pages et de les afficher plus facilement dans les résultats de recherche pertinents.
En outre, il est crucial de créer des URL claires et cohérentes, en utilisant des noms de dossiers et de fichiers qui reflètent le contenu de vos pages.
Évitez les URL trop longues, complexes ou générées automatiquement, car cela peut rendre votre site moins convivial pour les utilisateurs et les moteurs de recherche.
Accueil > Chaussures pour femmes > Baskets > Marque > Modèle
Accueil > Chaussures pour hommes > Chaussures de sport > Marque > Modèle
Accueil > Conseils de jardinage > Jardinage biologique > Potager > Légumes
Accueil > Conseils de jardinage > Jardinage biologique > Arbustes > Taille et entretien
En suivant ces conseils et en évitant les erreurs courantes mentionnées précédemment, vous pourrez créer une arborescence claire, facile à naviguer et optimisée pour le référencement naturel de votre site web.
L’arborescence du site utilise des catégories claires et cohérentes pour faciliter la navigation des utilisateurs.
Les noms de catégories utilisent des mots-clés pertinents, tels que “chaussures pour femmes” ou “chaussures de sport”.
Les noms de marque et de modèle sont également utilisés pour aider les utilisateurs à trouver rapidement les produits qu’ils recherchent.
L’arborescence en ligne utilise des catégories qui reflètent les besoins des utilisateurs, tels que “jardinage biologique” ou “taille et entretien”.
Les noms de catégories sont clairs et cohérents, ce qui facilite la navigation des utilisateurs et l’indexation des pages par les moteurs de recherche.

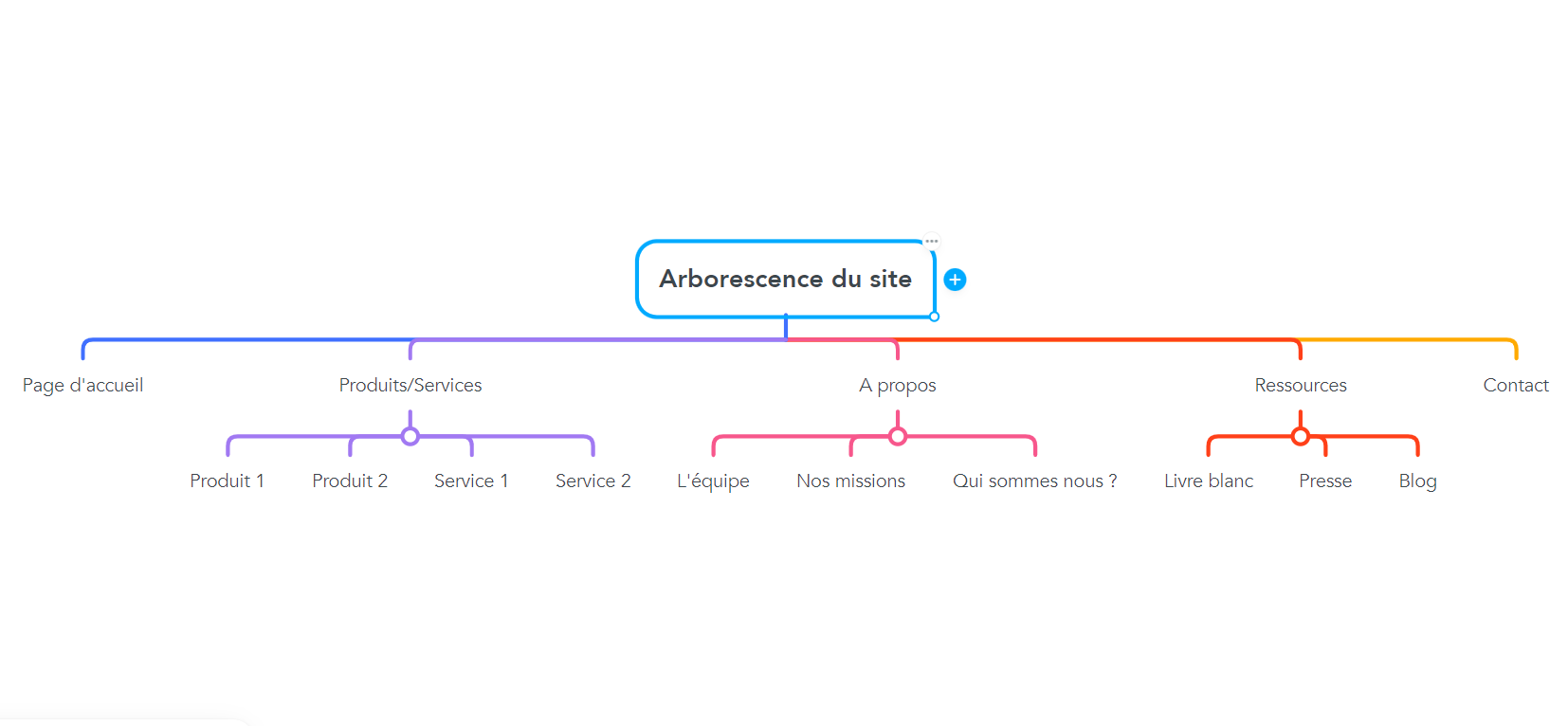
Un outil populaire pour créer une arborescence de site web.
C'est un outil de cartographie mentale qui permet de créer un diagramme qui relie des idées principales à des sous-idées.

Sont des outils en ligne qui permettent de créer des maquettes d'interface utilisateur et de visualiser la disposition des éléments d'un site web.
Une bonne arborescence de site web peut être créée à l'aide d'outils de conception graphique ou de logiciels spécialisés tels que Sketch, Figma, Adobe XD ou Balsamiq.

Un outil qui permet de créer facilement une arborescence de site web. Il propose une interface intuitive pour les utilisateurs et aide à créer des diagrammes d'arborescence personnalisés en quelques clics.

Est un autre outil en ligne de création d'arborescence de site web. Il a été créé en 2008 et est devenu populaire en raison de sa facilité d'utilisation et de son interface facile à prendre en main.
Dans cet article, nous avons abordé l’importance de l’étude concurrentielle pour le développement d’une stratégie marketing efficace.
Il est primordial de comprendre l’objectif de votre site et les besoins de vos utilisateurs pour adapter votre arborescence de site web en conséquence.
Tout en évitant les erreurs courantes telles que la complexité excessive ou le manque d’adaptation aux besoins des utilisateurs.
Si vous avez besoin de conseils personnalisés sur la création d’une arborescence optimisée pour votre site web, pensez à contacter Nineteen Three Agency, agence marketing 360.
Nous serons ravis de vous aider à atteindre vos objectifs en matière de site web.
À bientôt,
L’équipe Studio Nineteen.
BLOG
Consultez nos derniers articles .

Pourquoi et comment créer une campagne publicitaire ? Créer une campagne publicitaire revient à créer une stratégie marketing visant à promouvoir un produit, un service

Une refonte de site réussie : un levier essentiel pour la croissance. La refonte d’un site web est une démarche stratégique visant à améliorer l’efficacité,

Comment créer une image de marque unique et reconnaissable ? Le branding, souvent traduit par “stratégie de marque”, va bien au delà d’un simple logo

Agence marketing pour notaires : optimisez votre visibilité et attirez de nouveaux clients Dans un monde de plus en plus digitalisé, la visibilité en ligne

Agence digitale pour restaurants : boostez votre visibilité et attirez plus de clients Dans le monde de la restauration, se démarquer de la concurrence et