
Découvrez les erreurs à éviter en créant l’arborescence d’un site web. Nos conseils et exemples vous aident à optimiser votre site web.
Avez-vous déjà souhaité obtenir une vue d’ensemble de votre site avant de le mettre en ligne ? Une sorte de maquette, simple, mais détaillée, qui vous donne une idée précise du produit final ?
Dans le monde du web, cela s’appelle le wireframing ou maquettage. C’est l’art de transformer une idée en une représentation fonctionnelle sur un écran d’ordinateur.
Grâce à ce processus, vous pouvez facilement visualiser l’architecture, le design et les éléments-clés de votre site avant même de toucher au code.
Dans cet article, nous plongeons dans la mer profonde du prototypage web, dévoilant chaque étape, outil, et astuce pour réaliser la meilleure maquette pour votre projet, que ce soit pour une entreprise, un blog personnel ou une boutique en ligne.
Du logiciel gratuit au modèle premium, de l’interface basique à l’expérience utilisateur personnalisée, tout y est. Embarquez avec nous pour un voyage au cœur de la conception web !
Pour bien débuter dans la création de maquette de site web, il est primordial de comprendre certains composants qui régissent le webdesign.
La maquette de site web est plus qu’un simple croquis ou un plan, elle est la représentation visuelle d’une idée ou d’un concept, le premier pas tangible vers la réalisation d’un site web performant.
La maquette de site web, aussi connue sous le nom de “wireframe” ou “mockup”, est un modèle visuel qui donne une idée graphique de l’architecture générale d’un site web.
Elle offre un aperçu de la structure de la page, de la disposition des éléments et des fonctionnalités, des espaces réservés pour les composants, le texte et les images, ainsi que des interactions possibles de l’utilisateur.
C’est en quelque sorte le prototype sur lequel se construira le corps entier du site.
Au-delà de la définition, il est important de comprendre le rôle pivot que joue la maquette dans le processus de création d’un site web.
En tant que pont entre la pensée créative et la réalisation technique, la maquette permet aux designers et aux développeurs de visualiser et d’expérimenter avec les divers éléments d’un site avant de passer à l’étape de développement.
Cela permet d'éliminer les problèmes potentiels, d'économiser du temps et des ressources, et d'assurer que tous les membres de l'équipe aient une compréhension claire et unifiée du projet.
La maquette est un outil précieux pour communiquer avec le client. Elle aide à présenter l’aspect et la fonctionnalité du site de manière tangible, facilitant ainsi les feedbacks et les ajustements nécessaires avant le développement final.
Une maquette de site web est composée de plusieurs éléments essentiels qui définissent la structure et le fonctionnement du site. Les voici détaillés :
Chaque élément de la maquette joue un rôle crucial dans l’expérience globale de l’utilisateur sur le site.
Un prototype de maquette efficace garantira que tous ces éléments collaborent de manière harmonieuse pour construire un site attrayant, intuitif et convivial.
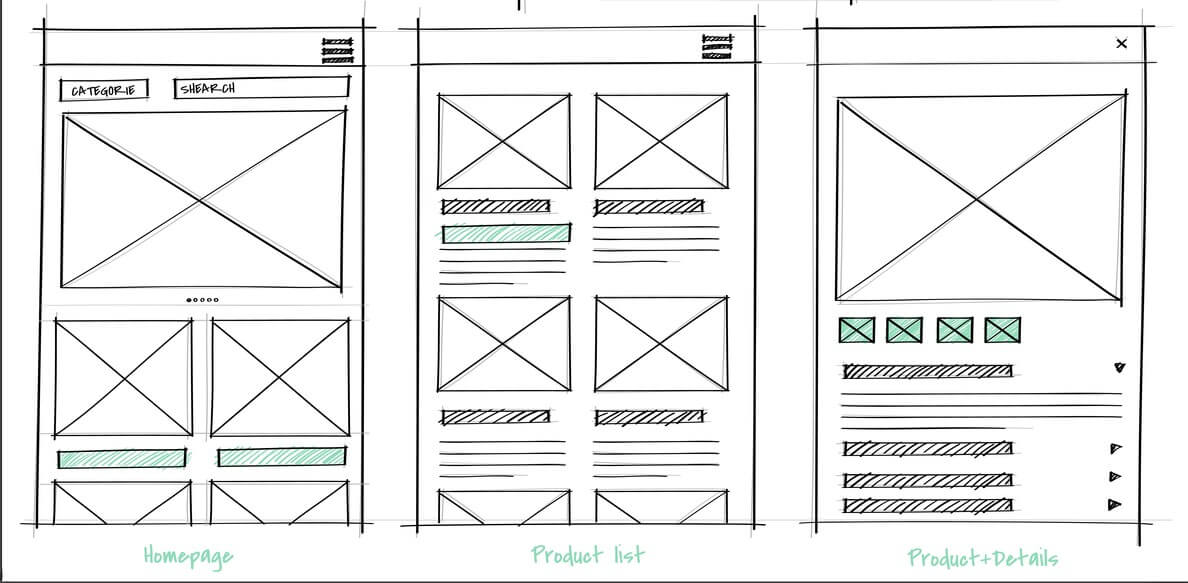
Ils représentent le prototype de la maquette. Les wireframes illustrent la structure de base et l’agencement des pages, y compris l’emplacement des en-têtes, des pieds de page, des colonnes, des images, des boutons et des zones de texte.
Ils aident à définir la hiérarchie du site et à déterminer comment l’utilisateur naviguera à travers les pages.
Elle comprend tous les éléments avec lesquels l’utilisateur interagit sur le site.
Cela peut inclure des boutons, des sliders, des formulaires, des icônes et d’autres éléments interactifs.
La UI doit être intuitive et cohérente à travers le site pour faciliter l’utilisation par l’utilisateur.
C’est la perception globale et le ressenti de l’utilisateur lorsqu’il navigue sur le site.
Un bon UX prend en compte les attentes de l’utilisateur et vise à rendre son parcours aussi fluide et agréable que possible.
Cela peut impliquer de rendre la navigation intuitive, de minimiser le temps de chargement des pages, d’assurer la lisibilité du texte, etc.
Les espaces réservés pour le contenu (texte, images, vidéos, etc.) sont également un élément clé de la maquette.
Le contenu doit être présenté de manière claire et attrayante, avec une hiérarchie bien définie (titres, sous-titres, corps de texte) pour faciliter la lecture.
La barre de navigation, le menu déroulant, le fil d’Ariane, les liens internes et autres éléments de navigation sont cruciaux pour guider l’utilisateur à travers le site.
Une bonne navigation doit être simple, intuitive et cohérente sur toutes les pages.
De nos jours, les sites web doivent être adaptés et fonctionnels pour une variété d’écran, notamment les ordinateurs de bureau, les tablettes et les smartphones.
La maquette doit donc montrer comment le site s’adaptera à différents écrans et orientations.
Le processus de création d’une maquette de site web semble intimidant pour un débutant.
Cependant, avec une compréhension claire de certains principes et une méthodologie structurée, il est tout à fait possible de concevoir une maquette à la fois attrayante et fonctionnelle.
Avant de commencer la conception de la maquette de votre site web, il est essentiel de définir explicitement vos objectifs et de comprendre votre audience cible.
Ces deux éléments sont les fondations sur lesquelles le reste du processus de conception sera basé.
Un site web d'e-commerce visera à vendre des produits, tandis qu'un blog personnel pourrait avoir pour objectif d'exprimer des opinions ou de partager des expériences.
Les objectifs du site web influenceront fortement la conception de la maquette, déterminant des éléments tels que le nombre de pages, leur agencement, les fonctionnalités nécessaires, etc.
Qui sont les utilisateurs finaux de votre site web ? Quelles sont leurs attentes et leurs préférences ?
Comprendre votre audience cible vous aidera à concevoir une maquette de site web qui répond et résous leurs problèmes.
Cela peut également vous aider à faire des choix de conception plus informés concernant des aspects tels que les couleurs, les polices, le style, l’agencement du contenu, etc.

Pour mieux comprendre votre audience, vous pouvez utiliser des techniques telles que la création de persona d'utilisateurs, qui sont des représentation fictives de vos utilisateurs typiques basées sur des recherches et des données réelles.
En définissant clairement vos objectifs et en comprenant votre audience cible dès le début, vous serez en mesure de concevoir une maquette de site web.
Qui non seulement répond à vos envies, mais qui est aussi attrayante et utile pour vos utilisateurs.
La conception d’une maquette de site web implique souvent l’utilisation d’outils numériques spécifiques. Le choix de l’outil de conception peut avoir un impact significatif sur le processus de conception et le résultat final.
Cependant, avec une multitude d’options disponibles, choisir le bon peut être une tâche complexe.
Voici quelques facteurs clés à considérer lors du choix d’un outil de conception de maquette.
Nous sommes toujours disponibles si vous rencontrez des problèmes dans le choix de vos outils.
Si vous êtes un débutant, il est préférable de choisir un outil qui a une courbe d’apprentissage simple à prendre en mains.
Ceux qui ont une interface utilisateur intuitive et des fonctionnalités faciles à comprendre sont idéaux pour les débutants.
Les outils varient en termes de fonctionnalités.
Certains peuvent proposer des fonctionnalités avancées telles que la collaboration en temps réel, l’intégration avec d’autres outils, la possibilité d’ajouter des interactions, etc.
Assurez-vous que l’outil que vous choisissez a les fonctionnalités nécessaires pour votre projet.
Le coût est un autre facteur important à considérer.
Certains sont gratuits, tandis que d’autres nécessitent un abonnement payant.
Le choix dépendra de votre budget.
💭 Cependant, il est important de noter que le coût ne doit pas être le seul facteur déterminant. Un outil plus cher peut offrir plus de fonctionnalités et être plus efficace à long terme.
Assurez-vous que l’outil que vous choisissez est compatible avec les autres outils que vous utilisez.
💭 Par exemple, si vous utilisez Photoshop pour éditer des images, il serait utile de choisir un outil de maquettage qui peut importer des fichiers Photoshop.
Un outil qui a une grande communauté d’utilisateurs et un bon support peut être très utile, surtout si vous êtes un débutant.
Vous pouvez facilement trouver des tutoriels, des conseils et de l’aide si vous rencontrez des soucis.
Pour ceux qui veulent le faire sur papier, si votre inconvenant est le prix, ne vous inquiétez pas, il est possible de faire sans logiciels !

C’est la méthode la plus simple et la plus directe.
Vous pouvez simplement dessiner le schéma de votre site web sur une feuille de papier (croquis), en indiquant où vous voulez que les divers éléments (comme les menus, les images, le texte, etc.) soient placés.
Si vous travaillez en équipe ou si vous voulez créer une maquette de grande taille, un tableau blanc peut être une bonne option.
Vous pouvez utiliser des marqueurs de différentes couleurs pour indiquer différentes parties de la conception.
Les notes adhésives sont un excellent moyen d’ajouter de l’interactivité à votre maquette.
Vous pouvez les déplacer, les remplacer et les superposer pour expérimenter différentes dispositions.
Si vous voulez créer une maquette en 3D ou si vous voulez avoir une idée plus précise de la façon dont les éléments s’imbriquent, vous pouvez découper des formes dans du carton.
Utiliser différents outils de dessin peut vous aider à visualiser différentes parties de votre conception.
Par exemple, vous pouvez utiliser un feutre pour les éléments importants et un stylo à bille pour les détails.
Si vous voulez être précis dans vos dimensions et vos alignements, utiliser du papier millimétré pour dessiner votre maquette peut être une bonne idée.
Ces outils peuvent vous aider à créer des maquettes précises, avec des lignes droites et des cercles parfaits.
Il existe des kits de maquette en papier que vous pouvez acheter, qui comprennent des éléments préfabriqués comme des boutons, des menus déroulants, etc. Vous pouvez les organiser sur une feuille de papier pour créer votre maquette.
Une fois que vous avez défini vos objectifs et votre public cible, et que vous avez choisi votre outil de conception, la prochaine étape consiste à établir la structure et la navigation de votre site web.
Cette étape est cruciale, car elle détermine comment les utilisateurs interagiront avec votre site. Une structure de site web bien conçue permet aux utilisateurs de trouver facilement l’information qu’ils cherchent.
Cette étape s’appelle l’arborescence d’un site web, nous avons accordé un article sur le sujet.

Découvrez les erreurs à éviter en créant l’arborescence d’un site web. Nos conseils et exemples vous aident à optimiser votre site web.
Un plan de site est une représentation visuelle du prototype de votre site web.
Il montre toutes les pages de votre site et comment elles sont liées entre elles.
Commencez par lister toutes les pages que vous voulez inclure sur votre site, puis organisez-les de manière logique.
Les plans de site peuvent être aussi simples que des listes de pages, ou ils peuvent être des diagrammes plus complexes qui montrent les relations entre les pages.
La navigation est le système qui permet aux utilisateurs de se déplacer sur votre site.
Elle doit être intuitive et facile à utiliser.
Les éléments de navigation courants incluent les menus, les liens dans le contenu, les boutons, les fils d’Ariane, etc.
Lorsque vous définissez la navigation de votre site, pensez à la manière dont les utilisateurs cherchent de l’information.
Quels sont les chemins les plus probables qu’ils suivront ? Quelles pages sont les plus importantes et doivent être facilement accessibles ?
Certaines informations sont plus importantes que d’autres.
Par exemple, sur un site e-commerce, les informations sur les produits sont probablement plus essentielles que les informations sur l’entreprise.
La hiérarchie de l’information doit se refléter dans l’arborescence de votre site web.
Les informations les plus importantes doivent être les plus visibles et les plus faciles à trouver.
En fin de compte, la navigation doit faciliter la vie des utilisateurs.
Les utilisateurs ne devraient pas avoir à réfléchir beaucoup pour comprendre comment utiliser votre site.
Ils devraient être capables de trouver l’information qu’ils cherchent rapidement et facilement.
En établissant une arborescence de site web et une navigation efficace, vous pouvez créer une expérience utilisateur agréable qui encourage les utilisateurs à rester sur votre site et à accomplir les actions que vous souhaitez qu’ils accomplissent.

La création de wireframe (ou maquette filaire) est une étape cruciale dans la conception d’un site web.
Les wireframes sont des représentations schématiques de chaque page du site web, décrivant l’agencement général des éléments de la page et définissant comment les différentes parties du site interagiront entre elles.
Voici comment procéder à cette étape :
Commencez par esquisser à la main les idée de base pour chaque page.
À ce stade, vous ne vous souciez pas des détails, comme les couleurs ou les typographies.
Concentrez-vous plutôt sur l’agencement général des éléments sur la page.
Une fois que vous avez une idée de base de l’agencement de la page, utilisez un outil de wireframing pour créer des wireframes plus détaillés.
Ces wireframes devraient montrer où chaque élément de la page (comme les en-têtes, les images, le texte, etc.) sera placé et comment les utilisateurs interagiront avec eux.
Les wireframes vous permettent de tester la navigation de votre site avant même de commencer.
Vous pouvez utiliser des outils de prototypage pour créer une version interactive de vos wireframes et voir comment les utilisateurs naviguent à travers votre site.
Cela peut vous aider à identifier et à résoudre les problèmes de navigation avant de passer à l’étape de design.
Il est important d’obtenir des commentaires sur vos wireframes avant de passer à l’étape de design.
Cela peut être des commentaires internes de votre équipe, ou des commentaires externes de clients potentiels ou d’utilisateurs cibles.
Les commentaires peuvent vous aider à affiner vos wireframes et à vous assurer qu’ils répondent aux besoins des utilisateurs.
Les wireframes sont des outils puissants qui peuvent vous aider à visualiser votre site web, à tester votre navigation et à obtenir des commentaires précieux avant de passer à l’étape de design.
Ils sont des éléments clés de la création d’une maquette de site.
Après avoir développé votre maquette de site web, l’étape suivante consiste à recueillir des commentaires et à effectuer les révisions nécessaires.
Cet agencement itératif est crucial pour assurer que votre site web répond aux attentes des utilisateurs et atteint vos objectifs commerciaux.
La meilleure façon de savoir si votre maquette de site web est personnalisée, c’est de la tester avec des utilisateurs réels.
Cela peut être réalisé à travers des interviews, des tests d’utilisabilité, des enquêtes, etc.
Les tests utilisateurs peuvent vous aider à comprendre comment les utilisateurs interagissent avec votre site, quels problèmes ils rencontrent, et comment leur expérience peut être améliorée.
En plus des tests utilisateurs, il est également important d’obtenir des commentaires de votre équipe.
Cela peut inclure des designers, des développeurs, des responsables marketing, etc.
Le feedback interne peut vous aider à identifier des problèmes techniques, des incohérences, ou des opportunités d’amélioration que vous auriez pu manquer.
La collecte de feedback et la révision de votre maquette sont des étapes essentielles pour s’assurer que votre site web est optimisé pour une expérience utilisateur de haute qualité.
C’est un processus itératif qui nécessite une attention constante et une volonté d’améliorer continuellement votre conception.

Une fois que vous avez recueilli les commentaires, il est temps de les analyser et de déterminer les modifications nécessaires.
Quels sont les problèmes les plus courants rencontrés par les utilisateurs ? Quels éléments fonctionnent bien et lesquels doivent être améliorés ?
Après avoir identifié les zones à améliorer, commencez à mettre en œuvre les révisions sur votre maquette. Cela peut inclure des modifications du design, de la navigation, du contenu, des fonctionnalités, etc.
Après avoir effectué les révisions, testez à nouveau votre maquette.
Les tests itératifs vous permettent de vous assurer que les modifications ont amélioré l’expérience utilisateur et n’ont pas introduit de nouveaux problèmes.
Le feedback et les révisions ne sont pas une activité ponctuelle, mais plutôt une partie intégrante du processus de conception.
Vous devrez peut-être réviser et tester votre maquette plusieurs fois avant d’arriver à une conception finale qui satisfait vos utilisateurs et atteint vos objectifs.

Que vous soyez un professionnel expérimenté ou que vous cherchiez à améliorer vos compétences, il y a toujours des moyens d’affiner votre processus de maquettage pour créer des sites web plus efficaces et plus attrayants.
Voici quelques conseils pour vous aider à améliorer vos maquettes de site web : Rester à jour avec les tendances du design
Le monde du web évolue constamment.
Pour rester pertinent et compétitif, il est important de rester à jour avec les dernières tendances en matière de design.
Cela peut inclure des styles de typographie, des couleurs, des technologies, etc.
Les conférences, les ateliers et les webinaires peuvent être d’excellentes occasions d’apprendre de nouveaux concepts et de se tenir au courant des dernières tendances.

Avec le bon ensemble d’outil, une compréhension des dernières tendances et une approche collaborative, vous pouvez créer des maquettes de site web qui se distinguent vraiment.
Il existe de nombreux outils de design qui peuvent vous aider à créer des maquettes de site web plus efficaces. Les plus connus sont Figma, Sketch, Adobe XD et InVision.
Ces outils peuvent vous aider à créer des design plus précis, à tester l’utilisabilité de votre site, à collaborer plus efficacement avec votre équipe, etc.
Pour une simple visualisation, il est également possible d’utiliser des outils plus faciles d’accès comme Canva.
Assurez-vous de consacrer du temps à l’apprentissage de nouveaux outils et techniques. La formation continue est essentielle pour rester à la pointe de votre domaine.
La conception d’un site web est souvent un effort d’équipe.
Collaborer avec d’autres designers, développeurs, responsables marketing, etc., peut vous aider à créer une maquette de site web plus complète et efficace.
Qu’il s’agisse de commentaires de collègues, de clients ou d’utilisateurs, les commentaires peuvent vous aider à voir votre travail sous un angle différent et à identifier des domaines d’amélioration.
En fin de compte, l’amélioration de vos maquettes de site web implique un engagement à apprendre, à expérimenter et à affiner constamment vos compétences.
La création de maquette de site web est un art qui nécessite du temps pour être maîtrisé.
Cependant, il est important de connaître certaines erreurs courantes qui peuvent nuire à l’efficacité de votre design.
En évitant ces problèmes courants, vous pouvez améliorer la qualité de vos maquettes de site web et créer des designs plus efficaces et attrayants pour vos utilisateurs.
Voici quelques erreurs courantes à éviter lors de la création de maquette de site web :
01.
Alors que la beauté est importante, l’expérience utilisateur doit toujours être une priorité.
Ne laissez pas l’esthétisme compromettre l’utilisabilité et la fonctionnalité.
La meilleure maquette de site web est celle qui répond aux attentes de vos utilisateurs.
Assurez-vous de comprendre votre public cible et de concevoir en conséquence.
02.
Les éléments tels que les couleurs, les typographies et les boutons doivent être cohérents sur l’ensemble du site web pour créer une expérience utilisateur fluide.
Les utilisateurs ont tendance à se perdre lorsque les styles ou les dispositions changent fréquemment.
Essayez de maintenir une certaine cohérence tout au long de votre site.
03.
Tester votre maquette avec de vrais utilisateurs est crucial pour garantir une bonne expérience utilisateur.
Ne négligez pas cette étape.
Ne pas réviser après les tests : les tests utilisateurs ne sont pas utiles si vous n’apportez pas de modifications basées sur les retours.
Assurez-vous de prendre le temps de réviser et d’améliorer votre maquette après les tests.
La maquette de site web joue un rôle crucial dans le SEO (Search Engine Optimization).
En effet, une bonne maquette peut améliorer l’expérience utilisateur, ce qui est un facteur clé dans l’optimisation pour les moteurs de recherche.
Voici comment la maquette de site web influence le SEO :
Une maquette bien conçue permet une navigation facile et intuitive.
Ce qui améliore l’expérience utilisateur et peut contribuer à augmenter le temps passé sur le site, réduire le taux de rebond, et améliorer d’autres métriques importantes pour le SEO.
Une structure de site bien pensée aide les moteurs de recherche à comprendre le contenu de votre site, ce qui peut améliorer votre classement dans les résultats de recherche.
Avec l’augmentation de l’utilisation des smartphones, avoir une maquette de site web responsive est essentiel.
Google utilise la version mobile des sites pour l’indexation et le classement, donc une maquette mobile-friendly peut avoir un impact significatif sur le SEO.

Une maquette de site web qui tient compte des temps de chargement peut aider à réduire la taille de la page et les demandes HTTP.
Ce qui peut améliorer la vitesse du site, une considération importante pour le SEO.
La maquette de site web n’est pas seulement importante pour le design et l’expérience utilisateur.
Elle joue également un rôle clé dans l’optimisation pour les moteurs de recherche.
Il est donc essentiel de considérer le SEO dès le stade du maquettage.
Une maquette de site web bien conçue peut avoir un impact significatif sur les performances de votre entreprise.
Elle peut améliorer l’expérience utilisateur, augmenter l’engagement, générer plus de conversions, et finalement, augmenter vos revenus.
Voici quelques études de cas illustrant comment une bonne maquette de site web peut transformer votre entreprise.
Étude de cas : Atypique Concept Store, un site e-commerce, a constaté une baisse de l’engagement sur son site web.
Après avoir analysé leur site, nous avons décidé de repenser leur maquette pour améliorer la navigation.
Nous avons simplifié leur menu, rendu leur barre de recherche plus visible et réorganisé leur contenu de manière plus intuitive.
En conséquence, ils ont constaté une augmentation de 30% du temps passé sur leur site et une diminution de 20% du taux de rebond.
Étude de cas : JM communication, agence de communication à Lyon, a vu une faible conversion sur sa page d’accueil.
Nous avons décidé de repenser leur maquette avec une approche centrée sur l’utilisateur.
Nous avons ajouté des appels à l’action claire, simplifié leur message, et mis en évidence les avantages de leur produit.
Suite à ces changements, ils ont vu une augmentation de 50% des conversions.
Étude de cas : Un blog populaire a remarqué qu’ils perdaient du trafic organique en raison d’un mauvais classement SEO.
Ils ont réalisé que leur site n’était pas entièrement optimisé pour les mobiles.
Nous avons donc décidé de repenser leur maquette avec une approche mobile-first.
Après cette modification, ils ont vu une augmentation de 35% de leur trafic organique et une amélioration significative de leur classement SEO.
Ces études de cas illustrent l’impact puissant qu’une bonne maquette de site web peut avoir sur votre entreprise.
Elle peut améliorer l’engagement, augmenter les conversions, améliorer le SEO, et finalement, conduire à une augmentation significative des revenus.
En conclusion, une maquette de site web n’est pas seulement un plan pour votre site web.
Il est un outil essentiel pour assurer une bonne expérience utilisateur, améliorer le SEO et finalement, augmenter l’engagement et les conversions.
Que vous soyez un débutant qui cherche à comprendre les base de la conception de site web ou un professionnel cherchant à améliorer ses compétences.
L’importance de la maquette de site web ne peut être sous-estimée.
En évitant les erreurs courantes, en suivant les meilleures pratiques et en se tenant au courant des dernières tendances, vous pouvez créer des maquettes de site web efficace, qui non seulement répondent aux attentes de vos utilisateurs, mais qui transforment également votre entreprise.
Vous êtes intéressé par la création d’une maquette de site web ou vous avez besoin d’aide pour améliorer votre site actuel ?
Contactez l’équipe de Studio Nineteen pour commencer à transformer votre site web.
BLOG
Consultez nos derniers articles .

Pourquoi et comment créer une campagne publicitaire ? Créer une campagne publicitaire revient à créer une stratégie marketing visant à promouvoir un produit, un service

Une refonte de site réussie : un levier essentiel pour la croissance. La refonte d’un site web est une démarche stratégique visant à améliorer l’efficacité,

Comment créer une image de marque unique et reconnaissable ? Le branding, souvent traduit par “stratégie de marque”, va bien au delà d’un simple logo

Agence marketing pour notaires : optimisez votre visibilité et attirez de nouveaux clients Dans un monde de plus en plus digitalisé, la visibilité en ligne

Agence digitale pour restaurants : boostez votre visibilité et attirez plus de clients Dans le monde de la restauration, se démarquer de la concurrence et
Agence de communication & marketing
à Lyon, Villeurbanne, Beynost, Vaux-en-velin, Sainte-Foy-Les-Lyon & toute la France !
Copyright © Studio Nineteen 2024 •